一、HTML文档整体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>这里有:
<!DOCTYPE html>— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。<html></html>—<html>元素。该元素包含整个页面的内容,也称作根元素。<head></head>—<head>元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字、页面描述、标题、CSS 样式表和字符编码声明等。<meta charset="utf-8">— 该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。<title></title>—<title>元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。<body></body>—<body>元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
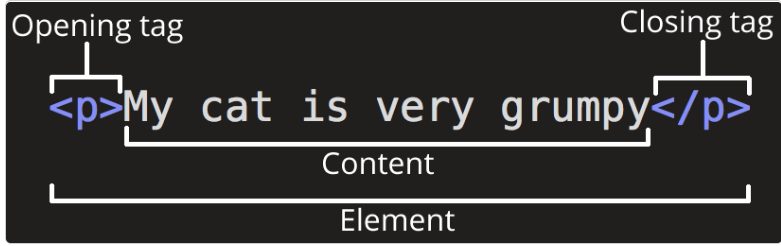
二、元素(Element)

1.开始标签(Opening tag):例如 <p>
2.结束标签(Closing tag):例如 </p> 比开始标签多个" / "
3.内容(Content):元素的内容
4.元素(Element):开始标签+结束标签+内容=元素。组成html的一个个单元。
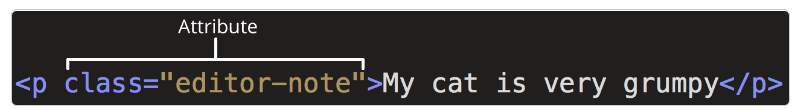
2.1属性(Attribute)

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
备注: 不包含 ASCII 空格(以及 " ' `= < > )的简单属性值可以不使用引号,但是建议将所有属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
2.2嵌套元素
将一个元素置于其他元素之中,叫做嵌套元素。
注意,使用嵌套元素必须保证元素嵌套次序正确。
<p>My cat is <strong>very<strong> grumpy.</p>本例首先使用<p>标签,然后是<strong>标签,因此要先结束</strong>标签,最后再结束</p>标签。
2.3空元素
不包含任何内容的元素称为空元素。
比如<img>元素:
<img src="images/firefox-icon.png" alt="My test image">本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
三、常用元素
3.1图像(<img> 元素)
<img src="images/firefox-icon.png" alt="My test image">src: 属性,后面跟上图像文件路径的地址。
alt: 属性,作用是替换文字。后面跟上描述图像的内容,用于当图像不能被用户看见时显示。不可见的原因可能是:
- 用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读
alt属性的内容。 - 有些错误使图像无法显示。可以试着故意将
src属性里的路径改错。保存并刷新页面就可以在图像位置看到alt属性中的文字。
3.2标记文本(用于文本标记的 HTML 元素)
标题(Heading)
标题元素可用于指定内容的标题和子标题。HTML 包括六个级别的标题,<h1>-<h6> ,一般最多用到 3-4 级标题。
备注: 你可以看到第一级标题是有隐式的主题样式。不要使用标题元素来加大、加粗字体,因为标题对于 无障碍访问 和 搜索引擎优化 等问题非常有意义。要保持页面结构清晰,标题整洁,不要发生标题级别跳跃。
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4><p> 元素是用来指定段落的。通常用于指定常规的文本内容,例如:
<p>这是一个段落</p>列表(List)
标记列表通常包括至少两个元素。列表的每个项目用一个列表项目(List Item)元素 <li> 包围。
最常用的列表类型为:
-
无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个
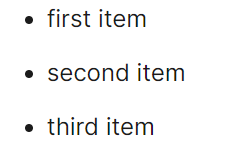
<ul>元素包围。- first item
- second item
- third item
以上 HTML 输出:
每个列表项目前有 " · "
-
有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个
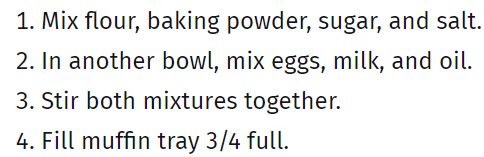
<ol>元素包围。- Mix flour, baking powder, sugar, and salt.
- In another bowl, mix eggs, milk, and oil.
- Stir both mixtures together.
- Fill muffin tray 3/4 full.
- Bake for 20 minutes.
以上 HTML 输出:
每个列表项目前有 ” 1. “
3.3链接
要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是 "anchor" (锚)的缩写。
要将一些文本添加到链接中,只需如下几步:
-
选择一些文本。比如“Mozilla Manifesto”。
-
将文本包含在
<a>元素内,就像这样:Mozilla Manifesto -
为此
<a>元素添加一个href属性,就像这样:Mozilla Manifesto -
把属性的值设置为所需网址:
Mozilla Manifesto
备注: href 代表超文本引用( hypertext reference)。